Vertical Slice Architecture

What is Vertical Slice Architecture?

Vertical Slice Architecture was first proposed by Jimmy Bogarde in 2018. Jimmy is also the author of such libraries as MediatR and Automapper.
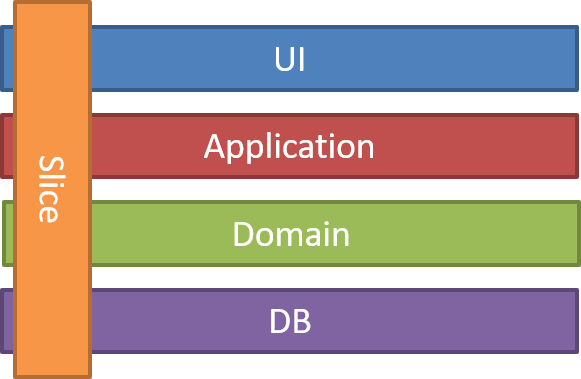
Vertical Slice Architecture is an approach to code organization in which an application is divided into independent functional slice. Each slice includes all the necessary components to implement a certain function, from the user interface to the database. Unlike traditional layered architectures, where layers are divided by technical aspects, vertical architecture organizes code around business features or user scenarios.
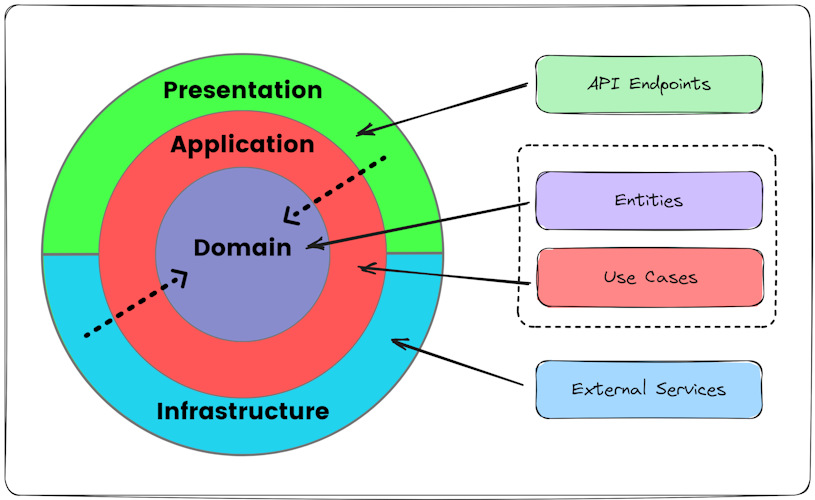
An example of one of the layered architecture approaches called Clean Architecture:

Key concepts of vertical slice architecture
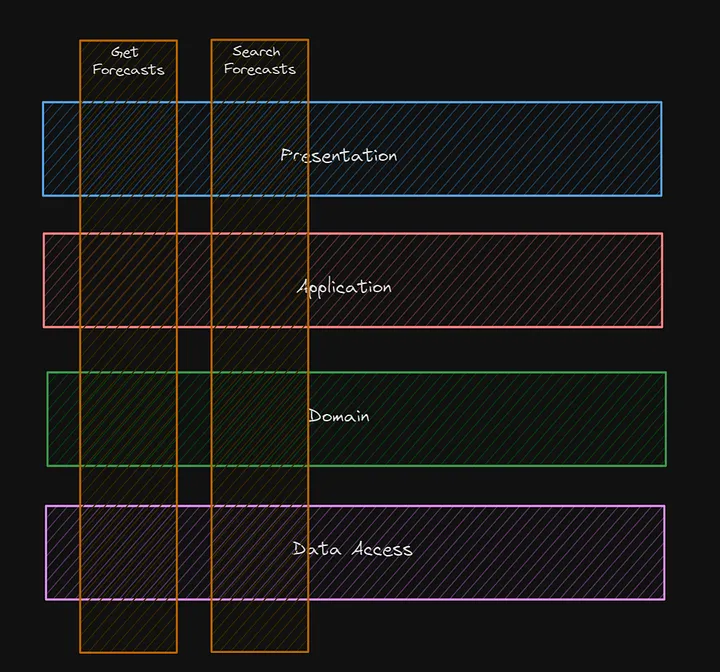
Vertical architecture is focused on creating cohesive and loosely coupled modules. Each business function is realized as an independent slice including controllers, services, data models, repositories and business logic:

Feature-Centric Design: Each slice represents a business feature or user scenario in a vertical architecture. This means that all the components needed to implement that feature are grouped in one slice. Let's look at an example to make it clearer
Example of project organization in C#:
ProjectName/
│
├── Features/
│ ├── UserAuthentication/
│ │ ├── Controllers/
│ │ ├── Services/
│ │ ├── Models/
│ │ ├── Repositories/
│ │ └── Data/
│ ├── FlightBooking/
│ │ ├── Controllers/
│ │ ├── Services/
│ │ ├── Models/
│ │ ├── Repositories/
│ │ └── Data/
│ └── HotelReservations/
│ ├── Controllers/
│ ├── Services/
│ ├── Models/
│ ├── Repositories/
│ └── Data/
└── Shared/
├── Utilities/
└── Middleware/
In simple words, we don't create several projects and spread our files over them, instead, for example, in an API project we create folders for each feature and put there the implementation of all layers (service, controller, repository, model, etc.).
✔️Vertical Slice Architecture Pros
- High cohesion: All the elements needed to implement the function are in one place, making them easy to understand and change.
- Low coupling: 'slices' loosely depend on each other, simplifying changes and testing.
- Modularity and scalability: New features can be added as new slices without affecting existing code.
❌Vertical Slice Architecture Cons
- Initial Setup Complexity: Creating a vertical slice architecture requires careful planning and understanding of business requirements.
- Code Duplication: Due to slice isolation, situations can arise where similar logic or components are duplicated in different slices.
- Learning and Adaptation: Development teams may need time to adapt to the new approach, especially if they are used to working with traditional layered architectures.
- Dependency management: Although slices are independent, managing dependencies between common components (e.g., utilities or libraries) can complicate a project.
- Project size and complexity: In smaller projects, the benefits of a vertical architecture may not be as obvious, and it can add unnecessary complexity.
You can also watch a good overview video about Vertical Slice Architecture:
The architecture template shown in the video can be found at github.
Why choose Vertical slice architecture for your project?

But wait, shouldn't you aim for low coupling and high cohesion in your design, as proposed by GRASP principles?
Yes, and this is perhaps what differentiates VSA from traditional layered architectures and, introduces discussion and concerns. As the author of the concept states, we should aim to:
Minimize communication between slices and maximize communication within a slice.
The main benefit this provides is that each fragment becomes the “master of its destiny” concerning fulfilling its responsibilities.
The new features only add code into codebase, you don't change the overall codebase and you don't worry about side effects.
Jimmy Said
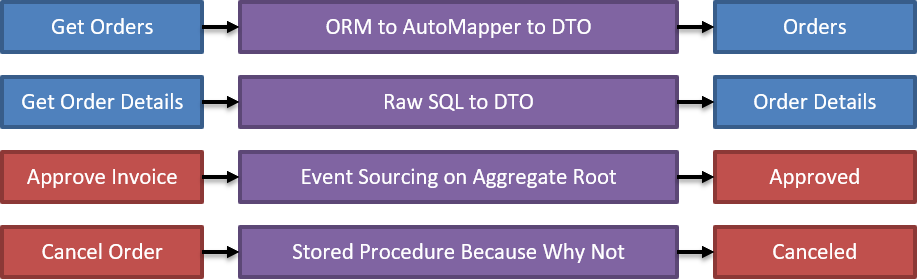
This approach gives several advantages, for example, we can choose different approaches to data fetching, and we can use ORM, pure SQL, and somewhere Event Sourcing.

What about microservices?

Of course, you can write everything in separate services, and then you won't need slices, but a separate feature is not always equal to a separate microservice, and if you want to separate a slice into a separate microservice in the future, it will be easier to do that than with the CleanArchitecture approach. In theory, if you've done everything right and you don't have any dependencies on other slices, all you have to do is copy-paste the folders to move the logic to a separate service.
