Accessibility: цвета и контрастность в веб проектах

В чем проблема с цветами и контрастом?
Важно помнить, то как мы видим цвета и читаем текст, может сильно отличаться от того, как это делают другие люди. Не все видят мир одинаково!
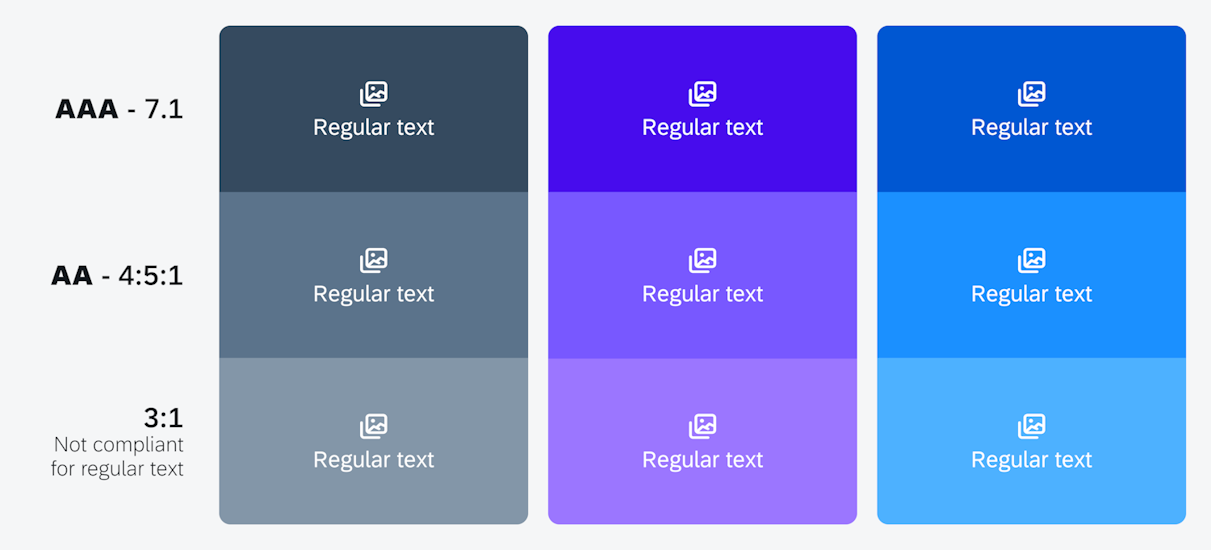
Подумайте о том, как разные цветовые сочетания влияют на читаемость текста. Для некоторых людей они могут быть ясными и четкими, а для других — сложными или даже невозможными для восприятия. Все дело в цветовом контрасте, который определяется соотношением яркости переднего плана и фона. Когда цвета схожи, контрастность низкая; когда они контрастируют, контрастность высокая.
Пример хорошего контраста:

Пример плохого контраста:

Или пример из реального мира:

Как видите, здесь синим обведены цифры, которых практически не видно, конкретно в этом случае возможно это сделано специально, чтобы добавить челлендж в Advent calendar. Но в реальных проектах это может быть большой проблемой для юзера.
Согласно рекомендациям WebAIM, оптимальная контрастность для текста должна быть не меньше 4,5:1. Это минимально приемлемый уровень для обычного текста. Для крупного текста, который на 120-150% больше стандартного, допустимо снижение контрастности до 3:1. Обратите внимание на эти нюансы при выборе цветовой схемы для вашего контента.
Цветовой контраст между фоном и содержимым переднего плана, должен быть минимальным, чтобы обеспечить удобство чтения. Хорошо иметь крутой дизайн на своём сайте, но он бесполезен, если ваши пользователи не могут прочитать контент.

Выбор коэффициента контрастности 4,5:1 для уровня AA базируется на учете потери контрастной чувствительности, часто встречающейся у пользователей с уровнем зрения около 20/40. Этот уровень зрительной остроты обычно соответствует зрению людей в возрасте около 80 лет. Чтобы сделать текст более доступным для тех, у кого легкие нарушения зрения или проблемы с восприятием цвета, рекомендуется увеличивать контрастность текста до уровня 7:1. Это помогает обеспечить более четкое и удобное чтение для широкого круга пользователей.
Альтернативная передача информации
В мире насчитывается около 320 миллионов человек с нарушениями цветового зрения. Примерно каждый двенадцатый мужчина и каждая двухсотая женщина испытывают некоторую форму дальтонизма. Это означает, что примерно 5% ваших пользователей, или каждый двадцатый, воспринимают цвета иначе, чем вы задумывали при разработке вашего сайта. Поэтому, когда мы опираемся на цвет в качестве средства передачи информации, мы рискуем исключить значительную часть аудитории из-за их визуальных особенностей.
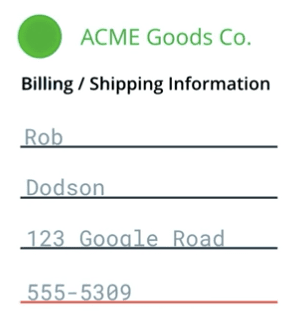
Например, в форме ввода номер телефона может быть подчеркнут красным, чтобы показать, что он недействителен. Но для пользователей с недостатками цвета или чтения с экрана эта информация не передается хорошо, если вообще не передается. Таким образом, вы всегда должны стараться предоставить пользователю несколько способов доступа к важной информации.

В разделе 1.4.1 WebAIM говорится, что цвет не должен быть единственным средством для передачи информации или различения визуальных элементов. Это особенно важно при обозначении ссылок: если они отличаются от остального текста только цветом, это может быть недостаточно, особенно если они не соответствуют определенным стандартам контрастности. Вместо этого, рекомендуется использовать дополнительные визуальные индикаторы, такие как подчеркивание (через свойство CSS text-decoration), чтобы указать активные ссылки.
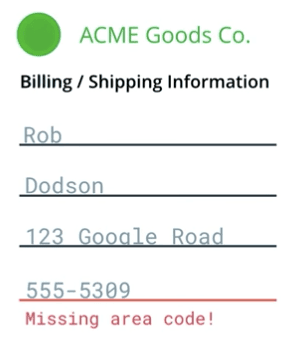
Простой способ улучшить доступность — это добавление дополнительных текстовых сообщений, которые объясняют, почему определенный элемент является недействительным. Это помогает пользователям понять, что происходит, даже если они не могут различить цветовые изменения.
Например:

Элементы меню
Ключевая идея доступности в том, чтобы все было очевидным. А с меню все обычно бывает наоборот. Вот несколько правил, которые помогут избежать проблем с доступностью:
- Постарайтесь не прятать элементы интерфейса в меню ради минималистичного дизайна.
- Если это таки нужно, пусть у этого меню будет конкретное назначение. Например, это может быть выпадающий список со сходными по смыслу опциями.
- Не стоит полагаться на содержимое, которое появляется в tooltip.
- Используйте визуальные подсказки в совокупности с цветом, чтобы расставить акценты.
В руководстве WCAG есть специальные доступные паттерны дизайна, а также представлены правила по оформлению определенных элементов интерфейса.
Критика
К примеру в статье Мифы о доступности цветового контраста частично опровергаются смыслы этой статьи и рекомендации по контрасту. Почему же все равно следуют следить за этим? Как минимум потому, что Google тестирует ваш сайт, и если у вас найдены проблемы с контрастностью, он может понижать ваш сайт в рейтинге. В целом нужно искать баланс между рекомендуемыми цветами и вкусовщиной, так как все же вы делаете сайт для юзера, а не для анализатора контрастности поэтому лучше таки выбирать нейтральные тона и искать win-win ситуацию.
Инструменты для проверки контрастности
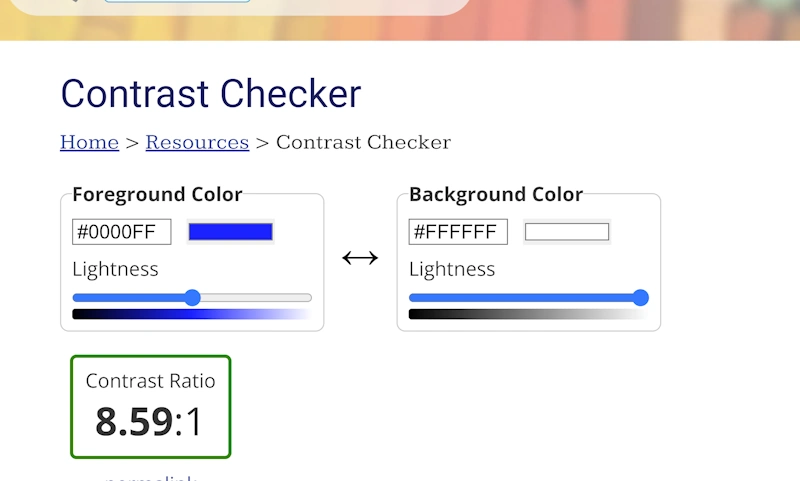
WebAIM

Тула от WebAIM, интерфейс невзрачный, но со своей задачей справляется.
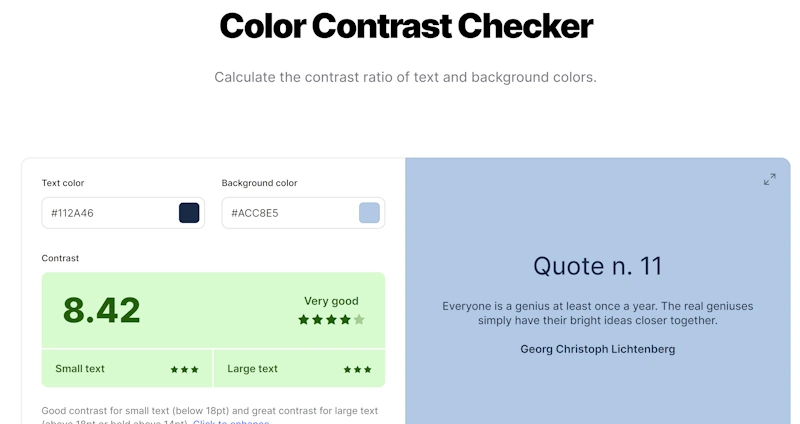
coolors.co

UI приятнее, чем WebAIM, лично мой фаворит, так же помимо проверки контрастности есть фича "исправить" которая рекомендует цвет, в случае если цветовая гамма не соответствует требованиям Accessibility.
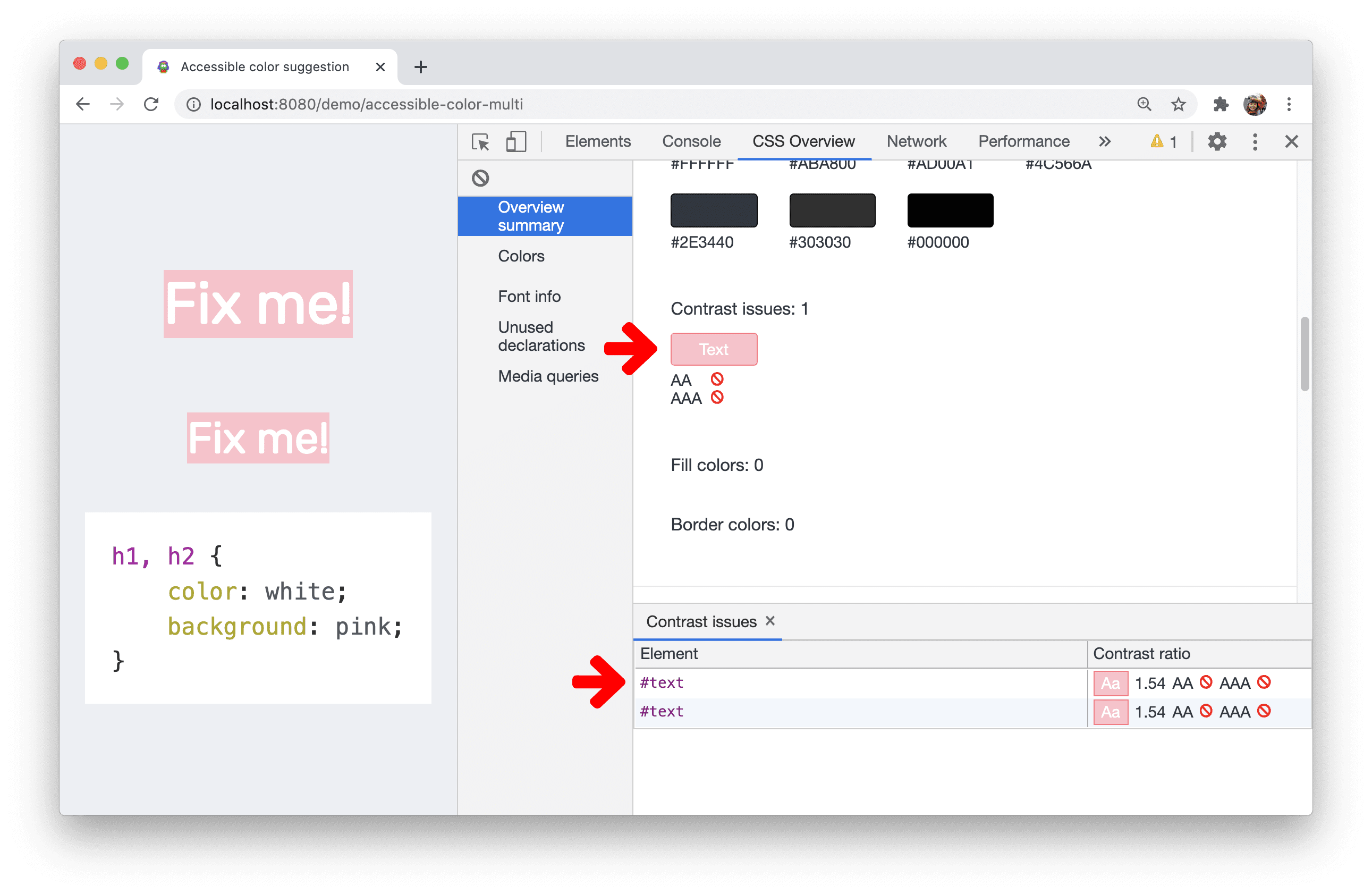
Chrome dev tool

Гугл добавил фичу проверки контрастности в dev tool.
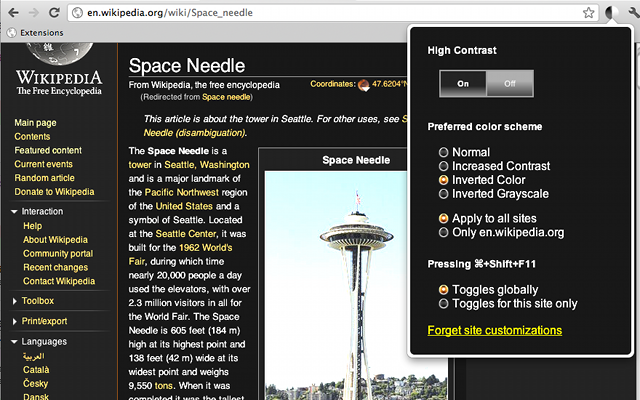
Плагин для Chrome

Позволяет инвертировать цвета, чтобы визуально увидеть места, где есть проблемы с цветами.
