Создание веб сайта доступного для всех

Как создать сайт доступный для всех?
На портале w3.org уже существует руководство по доступности веб-дизайна для всех достаточно объемно, однако есть несколько ключевых моментов. Сегодня мы их и рассмотрим.
Наша задача — не изменить весь функционал сайта, но исключить ненужные излишества.
Оптимизация для людей с проблемами зрения:
Основная задача, которая встанет перед вами — проработка визуальной части дизайна. Плохо подобранные цвета и контрастность могут смутить и вызвать неприятные ощущения у людей с нарушением зрения.
- Используйте высокую контрастность. Текст должен быть достаточно темным или светлым, чтобы его можно было легко читать. Светло-серый текст на белом фоне может быть модным, но некоторые люди со слабым зрением его просто не увидят.
- Продумывайте режим крупного текстам или меню, в котором шрифт, размер и стиль текста будут изменены.
- Не используйте мерцающих и бликующих элементов, а также повторяющихся паттернов и других эпилептических раздражителей. Это может быть раздражающим и опасным.
Важно быть понятным для скринридеров. Есть много практик, которые делают сайты доступнее для программ чтения с экрана, однако вот основные рекомендации:
- Некоторые части пользовательского интерфейса несовместимы. Например, выпадающие меню со скрытыми внутри них кнопками.
- Всегда используйте атрибут
langдля обозначения языка. - Систематизируйте контент при помощи заголовков.
- Используйте атрибуты АRIA для упрощения навигации.
- Продумывайте невизуальные описания, вроде тега
altдля изображений.
Не передавайте информацию только через образ, звук или цвет
Нужно помнить, что помимо визуальной составляющей нужно сопровождать ее текстом, для того что б люди с ограничеными способностями доджны иметь возможность использовать его так же как и другие ваши пользователи. Нужно следовать таким простым правилам:
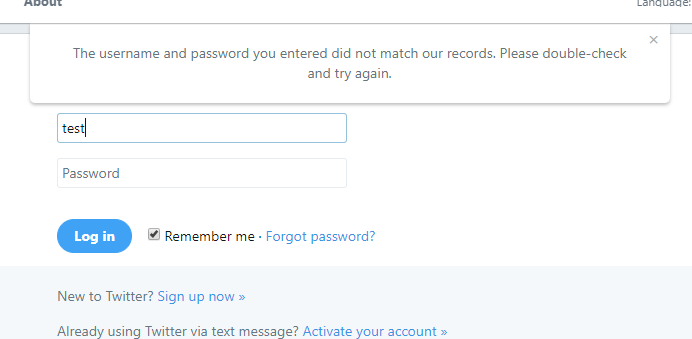
- Всегда добавлять объяснения к цвету. Пользователь, который застрял на заполнении формы не оценит ваш минималистичный дизайн, если вместо объяснения что не так, увидит просто красную рамку вокруг поля.
- Также избегайте использование только звука или только изображений для навигации.
- Добавляйте стенограммы и титры для видео и аудио-контента.
- Используйте тег
altчтобы описать содержание картинки.

Убедитесь что ваш сайт легок для понимания
Сейчас тренд в дизайне это простота, что хорошо для пользователей, которым простоту в навигации. И все же некоторые ошибки, которые делают сайты менее доступными для всех, допускаются до сих пор. Чтобы избежать их, нужно выполнить такой чеклист:
- Используйте предсказуемые элементы навигации. Если на первой странице ваша навигация располагалась в верхнем меню, а на следующей странице вы переместили все на боковую панель, это вызовет неудобства.
- Старайтесь минимизировать количество необходимых манипуляций, например используя фиксированное меню навигации.
- Подчеркните интерактивные элементы, заставьте их выделяться.
- Предложите режим с минимумом CSS.
- Продумайте сообщения об ошибках, которые помогут понять что происходит.
- Разрабатывайте адаптивный дизайн, или отдельную версию для мобильных устройств.
- Обозначайте основные элементы (кнопки, ссылки, формы). Не делайте их маленькими, чтобы по ним было сложно попасть.
- Убедитесь что навигация по сайту может быть осуществлена при помощи одной только клавиатуры.
- Пишите простой и понятный текст, или продумайте более простую версию сайта.
