HTML элементы, которые вы никогда не используете

В этой статье поговорим про HTML элементы, которые вы редко или вообще не используете, но они могут быть полезны в ваших проектах.
<abbr> — Аббревиатура

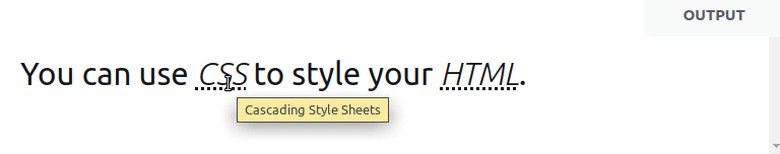
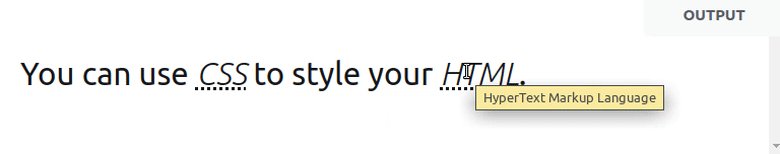
Обозначает собой аббревиатуру, опционально, может показывать её расшифровку. Расшифровка записывается в атрибут title. Иные значения title, кроме расшифровки аббревиатуры не допускаются.
Пример
<p>You can use <abbr title="Cascading Style Sheets">CSS</abbr> to style your <abbr title="HyperText Markup Language">HTML</abbr>.</p><ins> и <del>— вставить и удалить

Элементы <ins>и <del>представляют собой диапазон текста, который был добавлен или удален в документе.
Пример
<p>“You're late!”</p>
<del>
<p>“I apologize for the delay.”</p>
</del>
<ins cite="../howtobeawizard.html" datetime="2018-05">
<p>“A wizard is never late …”</p>
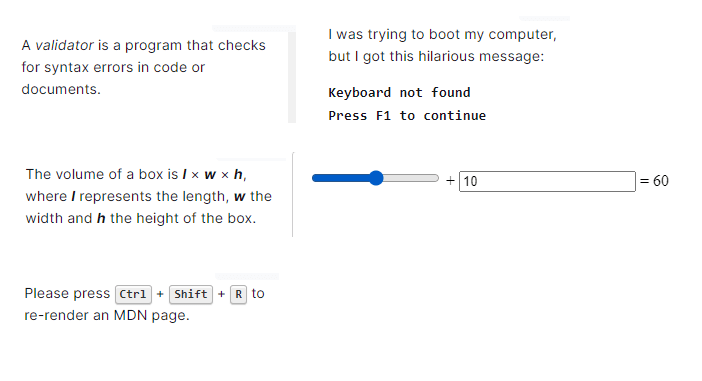
</ins>dfn, var, kbd, samp, и output— технические элементы

Это элементы, которые представляют собой специальные технически ориентированные части документа, такие как определения, переменные, хоткеи и output.
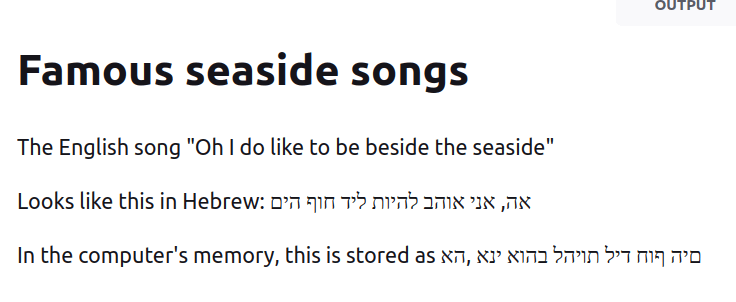
<bdo> — Направленность текста

Этот элемент изменяет направление текста, чтобы он отображался в обратном направлении. Вы можете управлять его поведением с помощью dirатрибута.
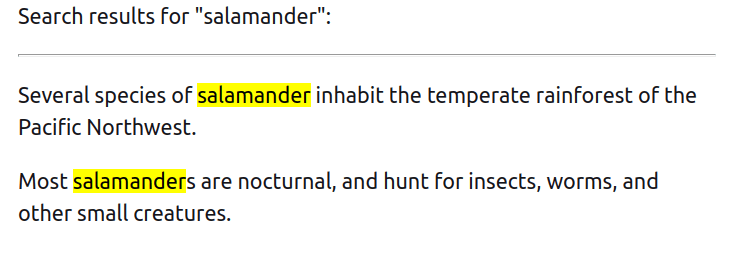
<mark> — выделение текста

Пример
<p>Search results for "salamander":</p>
<hr>
<p>Several species of <mark>salamander</mark> inhabit the temperate rainforest of the Pacific Northwest.</p>
<p>Most <mark>salamander</mark>s are nocturnal, and hunt for insects, worms, and other small creatures.</p><area> — Кликабельные области изображения

Вы можете использовать этот элемент, чтобы определенные области вашего изображения вели себя как ссылки!
Пример
<map name="infographic">
<area shape="rect" coords="184,6,253,27"
href="https://mozilla.org"
target="_blank" alt="Mozilla" />
<area shape="circle" coords="130,136,60"
href="https://developer.mozilla.org/"
target="_blank" alt="MDN" />
<area shape="poly" coords="130,6,253,96,223,106,130,39"
href="https://developer.mozilla.org/docs/Web/Guide/Graphics"
target="_blank" alt="Graphics" />
<area shape="poly" coords="253,96,207,241,189,217,223,103"
href="https://developer.mozilla.org/docs/Web/HTML"
target="_blank" alt="HTML" />
<area shape="poly" coords="207,241,54,241,72,217,189,217"
href="https://developer.mozilla.org/docs/Web/JavaScript"
target="_blank" alt="JavaScript" />
<area shape="poly" coords="54,241,6,97,36,107,72,217"
href="https://developer.mozilla.org/docs/Web/API"
target="_blank" alt="Web APIs" />
<area shape="poly" coords="6,97,130,6,130,39,36,107"
href="https://developer.mozilla.org/docs/Web/CSS"
target="_blank" alt="CSS" />
</map>
<img usemap="#infographic" src="/media/examples/mdn-info.png" alt="MDN infographic" />dl, dd, и dt — Description Lists

Вы можете использовать эти элементы для создания семантически точного списка описаний, в котором вы определяете несколько терминов в одном блоке текста.
Пример
<p>Cryptids of Cornwall:</p>
<dl>
<dt>Beast of Bodmin</dt>
<dd>A large feline inhabiting Bodmin Moor.</dd>
<dt>Morgawr</dt>
<dd>A sea serpent.</dd>
<dt>Owlman</dt>
<dd>A giant owl-like creature.</dd>
</dl>
<sup> и <sub>— верхние и нижние индексы
С помощью этих двух элементов вы можете добавлять в документ надстрочные индексы (например, x²) и нижние индексы (например, x₀).
<figure> и <figcaption> — Элемент иллюстрации с необязательной подписью

Пример
<figure>
<img src="/media/cc0-images/elephant-660-480.jpg"
alt="Elephant at sunset">
<figcaption>An elephant at sunset</figcaption>
</figure><progress> и <meter> — прогресс бар

Это позволяет вам создавать семантически правильные элементы индикатора прогресс выполнения задачи.
Пример
<label for="fuel">Fuel level:</label>
<meter id="fuel"
min="0" max="100"
low="33" high="66" optimum="80"
value="50">
at 50/100
</meter>
<label for="file">File progress:</label>
<progress id="file" max="100" value="70"> 70% </progress><details> — Раскрываемое меню

С помощью этого элемента можно "прятать" участки текста за "выпадающим" блоком, это не требует никакого js кода.
Пример
<details>
<summary>Details</summary>
Something small enough to escape casual notice.
</details>
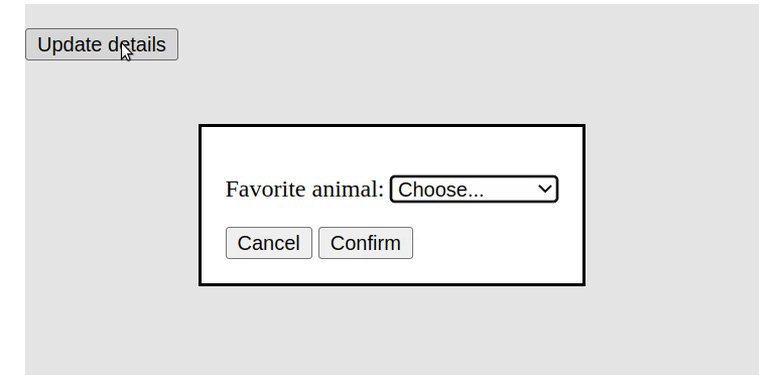
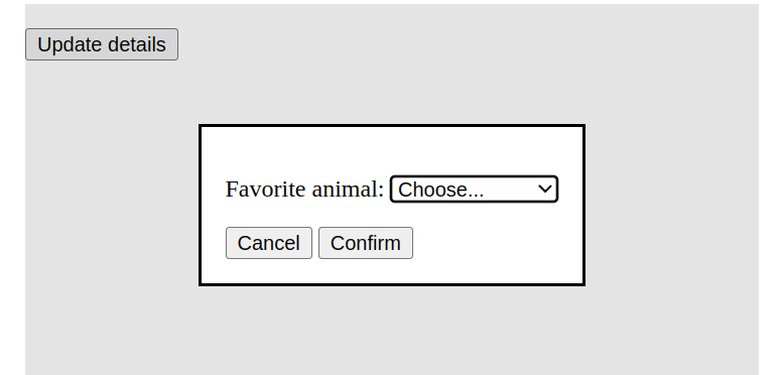
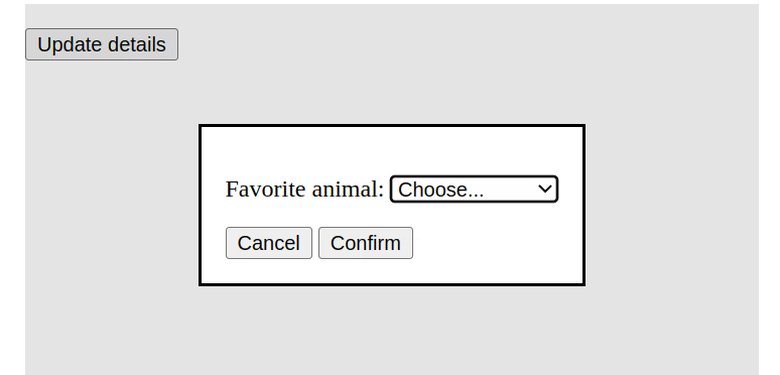
<dialog> — Всплывающие диалоги

Сам по себе он мало что делает, поэтому вам придется использовать CSS и JavaScript, чтобы добавить больше функциональности.
Пример
HTML
<!-- Simple modal dialog containing a form -->
<dialog id="favDialog">
<form method="dialog">
<p><label>Favorite animal:
<select>
<option value="default">Choose...</option>
<option>Brine shrimp</option>
<option>Red panda</option>
<option>Spider monkey</option>
</select>
</label></p>
<div>
<button value="cancel">Cancel</button>
<button id="confirmBtn" value="default">Confirm</button>
</div>
</form>
</dialog>
<p>
<button id="updateDetails">Update details</button>
</p>
<output></output>JS
const updateButton = document.getElementById('updateDetails');
const favDialog = document.getElementById('favDialog');
const outputBox = document.querySelector('output');
const selectEl = favDialog.querySelector('select');
const confirmBtn = favDialog.querySelector('#confirmBtn');
// If a browser doesn't support the dialog, then hide the
// dialog contents by default.
if ( typeof favDialog.showModal !== 'function' ) {
favDialog.hidden = true;
/* a fallback script to allow this dialog/form to function
for legacy browsers that do not support <dialog>
could be provided here.
*/
}
// "Update details" button opens the <dialog> modally
updateButton.addEventListener('click', function onOpen() {
if (typeof favDialog.showModal === "function") {
favDialog.showModal();
} else {
outputBox.value = "Sorry, the <dialog> API is not supported by this browser.";
}
});
// "Favorite animal" input sets the value of the submit button
selectEl.addEventListener('change', function onSelect(e) {
confirmBtn.value = selectEl.value;
});
// "Confirm" button of form triggers "close" on dialog because of [method="dialog"]
favDialog.addEventListener('close', function onClose() {
outputBox.value = favDialog.returnValue + " button clicked - " + (new Date()).toString();
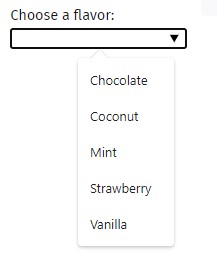
});<datalist> - text input подсказки

Позволяет создавать дропдауны с возможностью искать значения или выбирать из списка
Пример
<label for="ice-cream-choice">Choose a flavor:</label>
<input list="ice-cream-flavors" id="ice-cream-choice" name="ice-cream-choice" />
<datalist id="ice-cream-flavors">
<option value="Chocolate">
<option value="Coconut">
<option value="Mint">
<option value="Strawberry">
<option value="Vanilla">
</datalist>
<fieldset> — Группировка элементов формы

HTML-элемент используется для группировки нескольких элементов управления в форме.
Пример
<form>
<fieldset>
<legend>Choose your favorite monster</legend>
<input type="radio" id="kraken" name="monster">
<label for="kraken">Kraken</label><br/>
<input type="radio" id="sasquatch" name="monster">
<label for="sasquatch">Sasquatch</label><br/>
<input type="radio" id="mothman" name="monster">
<label for="mothman">Mothman</label>
</fieldset>
</form><object> — Встраивание внешних объектов

С помощью этого элемента вы можете встроить практически любой файл на свой сайт. Наиболее часто поддерживаемыми файлами являются PDF-файлы, видео Youtube и т. д.
Пример
<object type="application/pdf"
data="/media/examples/In-CC0.pdf"
width="250"
height="200">
</object>
<noscript>— если JavaScript отключен

Этот элемент можно использовать для отображения некоторого контента, когда в браузере отключен JavaScript. Он очень часто используется веб-сайтами, которые сильно зависят от JavaScript, такими как SPA.
Пример
<noscript>
<!-- anchor linking to external file -->
<a href="https://www.mozilla.com/">External Link</a>
</noscript>
<p>Rocks!</p>