Crash курс по GraphQL в 10 картинках

Всегда хотели изучить GraphQL, но не хватало времени? В этой статье вы изучите основы GraphQL за 10 изображений
1. Как работает GraphQL
Если коротко - GraphQL это синтаксис, который описывает как запрашивать данные, и, в основном, используется клиентом для загрузки данных с сервера. GraphQL имеет три основные характеристики:
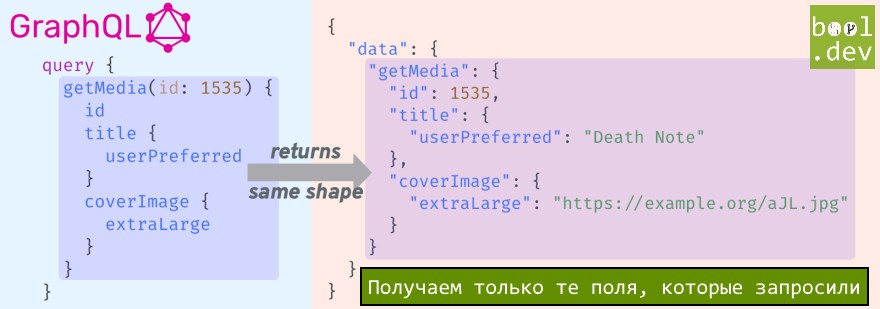
- Позволяет клиенту точно указать, какие данные ему нужны.
- Облегчает агрегацию данных из нескольких источников.
- Использует систему типов для описания данных.

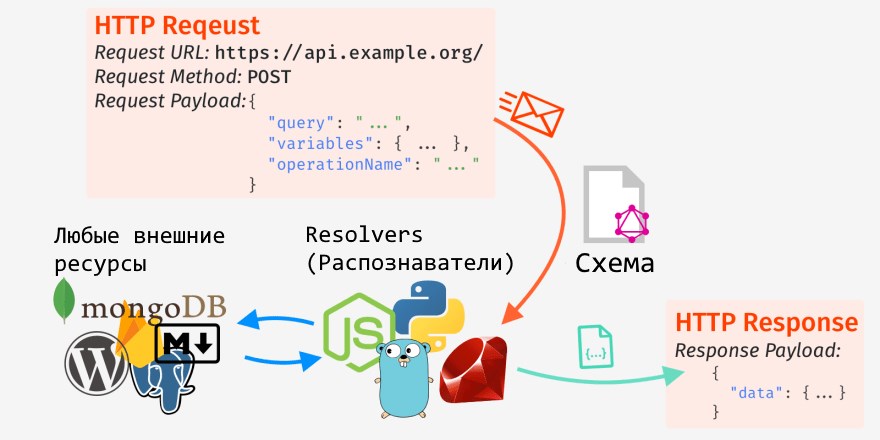
2. GraphQL Запросы
GraphQL - это не библиотека, а спецификация языка.
Мы отправляем наши запросы в виде запросов POST или GET. Сервер проверяет, являются ли они валидными на основе предопределенной схемы, запускает соответствующие функции которые распознают (Resolvers) и выполняют операцию, а затем подготавливает данные для возврата клиенту.

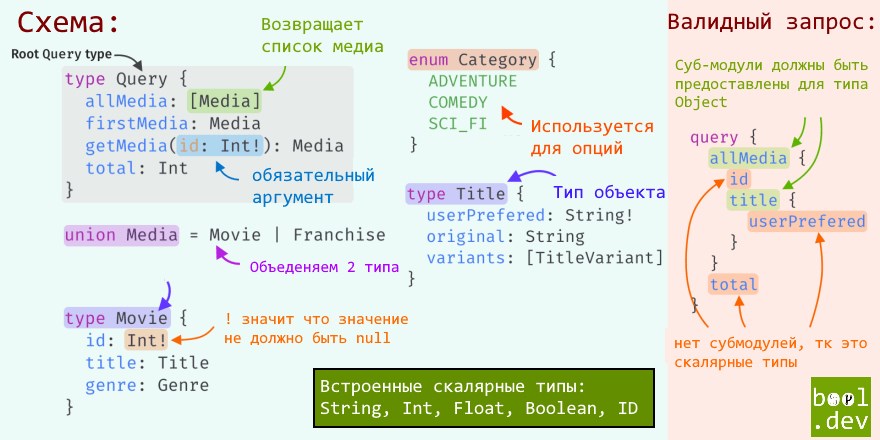
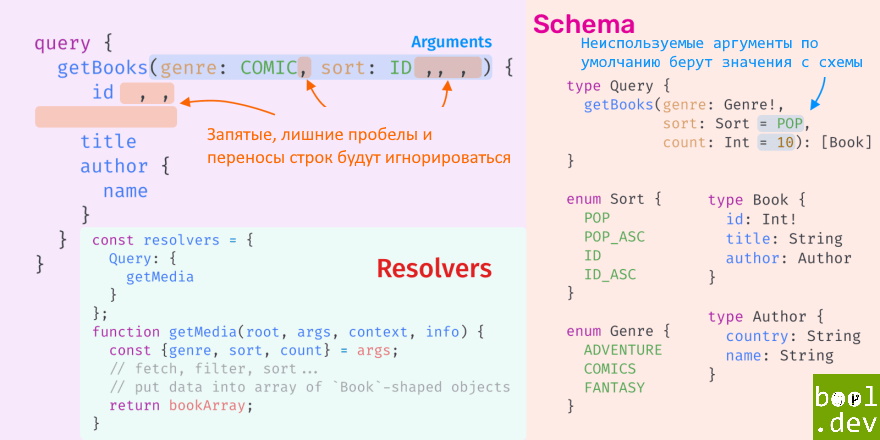
3. GraphQL схема
Схема GraphQL определяет структуру допустимых запросов и типы возвращаемых данных. Это протокол, по которому клиент и сервер общаются.
Они строго типизированы, могут быть с вложенностями. В дополнение к наиболее распространенным типам объектов, схема также поддерживает unions,enum'ы, интерфейсы и т.д
В GraphQL есть 3 типа операций - запрос, мутация или подписка. запрос является наиболее часто используемой операцией.

4. Аргументы в GraphQL
Некоторые запросы могут принимать аргументы например для фитрации результатов. Схема определяет все допустимые аргументы.
Примечание: GraphQL не имеет встроенных операторов сравнения или функций, таких как ">", "<" или TOP, LIMIT в SQL! Эти дополнительные функции должны быть реализованы в распознавателях (Resolver'ax). Однако большинство платформ GraphQL уже поставляются с этими утилитами распознавания.

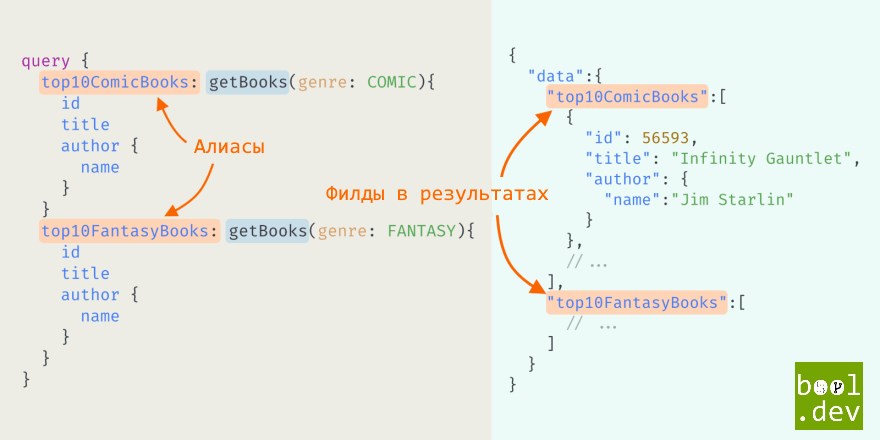
5. Алиасы в GraphQL
Иногда в запросе мы выбираем один и то же филд несколько раз, но каждый раз с другим аргументом (как на картинке). Это приведет к конфликту имен, поэтому нам нужно назначить псевдонимы для полей.
Псевдонимы могут быть добавлены в любое поле.

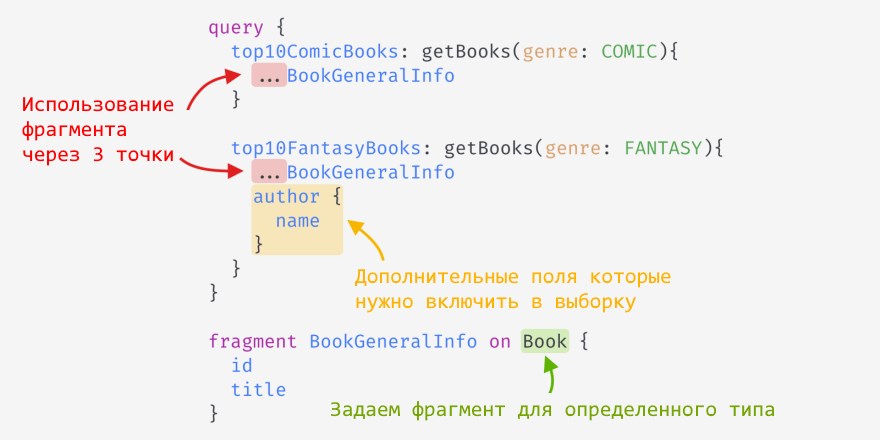
6. Фрагменты GraphQL
GraphQL позволяет обернуть «сабфилды» во "фрагмент" и использовать их с spread оператором в выборках. Полезно, когда мы выбираем одни и те же поля снова и снова. Думайте об этом как об объекте JS для полей GraphQL, которые могут быть деструктурированы!
Фрагмент отправляется на сервер вместе с основной операцией в поле HTTP-запроса.

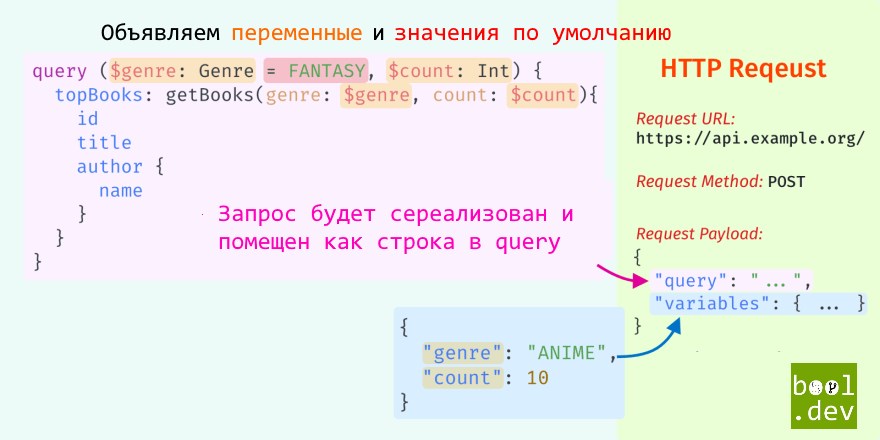
7. Переменные в GraphQL
Использование переменных GraphQL совместное и повторное использование нашего предварительно написанного кода запроса. Мы объявляем их в начале запроса, и им разрешено присваивать им значения по умолчанию. Переменные могут быть вложенными, как и в обычном JSON объекте

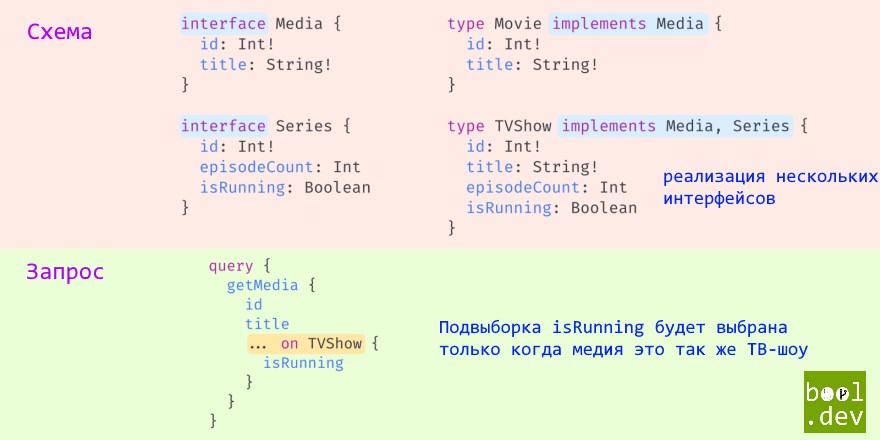
8. Интерфейсы в GraphQL
Интерфейсы в GraphQL схеме позвляют нам создавать и использовать комплексные типы данных на манер ООП.
Типы могут реализовывать несколько интерфейсов.
Когда возвращаемый тип является интерфейсом, мы можем использовать ключевое слово on для условного доступа к полям конкретной реализации.

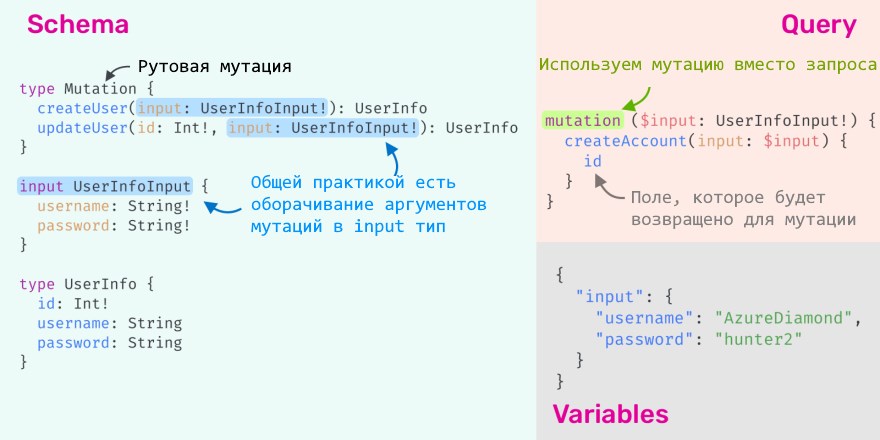
9. Мутабельные операции
В отличии от запроса, мутабельные операции в GraphQL используются для изменения данных на стороне сервера, например: создание учетной записи, создание токена авторизации или добавление записей.
Как и в запросах, мы можем передать аргументы для мутации. Мутация так же может возвращать значения.

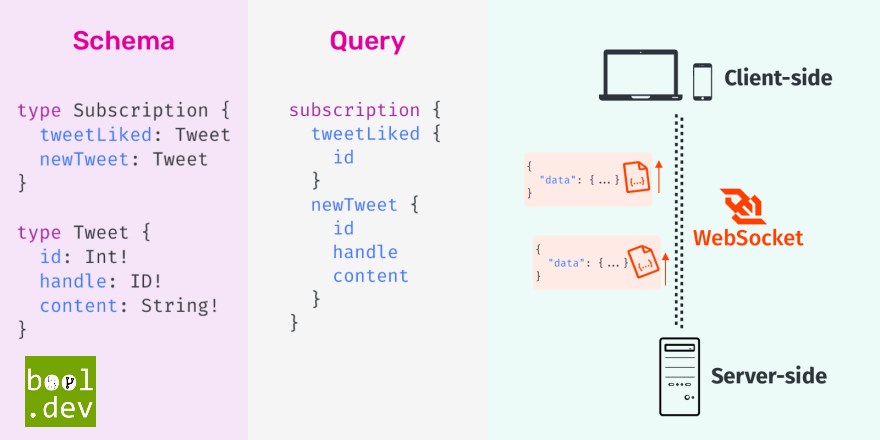
10. Subscription и Веб сокеты
Вместо общения путем HTTP запросов туда и обратно, GraphQL также имеет тип операции Subscription (подписки) для создания WebSocket соединений, поэтому сервер может отправлять клиенту обновления без запросов клиента на сервер.

Оригинал статьи на английском можно найти тут
